In the previous parts of our series, we delved into setting up Astra DB, importing our dataset of philosophy quotes, and implementing vector search capabilities. In this final part, we’ll complete the process by integrating our system into a user-friendly application and fine-tuning the search functionality to deliver relevant and insightful quotes.
Recap of Parts 1 and 2
To briefly recap, in Part 1, we set up Astra DB, a cloud-native database service powered by Apache Cassandra. We created our database and schema, then imported a collection of philosophical quotes. In Part 2, we implemented vector search using a machine learning model to encode quotes into vectors, allowing us to perform semantic searches.
Part 3: Integrating and Enhancing the Quote Generator
Step 1: Setting Up the Frontend
To make our philosophy quote generator accessible, we’ll build a simple web application using a framework like React. This will provide an interface for users to enter keywords or phrases and receive relevant quotes.
- Create the React App: Use Create React App to bootstrap your project

- Design the UI: Develop a user-friendly interface with an input field for search queries and a display area for quotes.
Step 2: Connecting the Frontend to Astra DB
We’ll use a backend service to handle requests from the frontend and communicate with Astra DB. Express.js is a suitable choice for our backend framework.
- Set Up Express Server: Initialize a new Node.js project and install Express

2. Configure Astra DB Client: Use the Astra DB REST API to query the database.

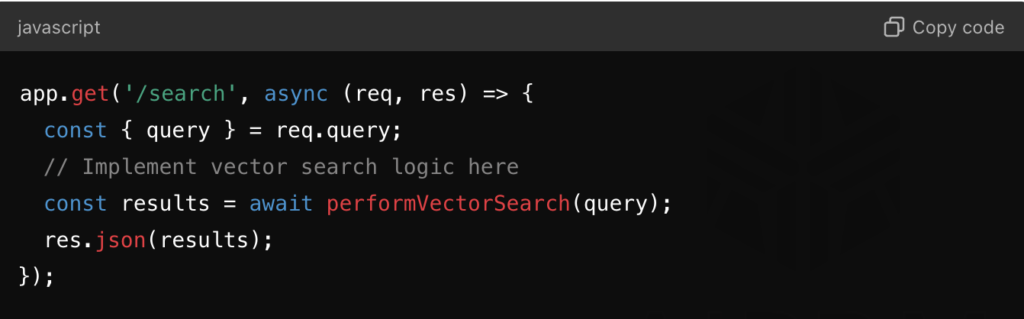
3. Implement Search Endpoint: Create an endpoint to handle search queries.

Step 3: Fine-Tuning Vector Search
The effectiveness of our quote generator relies on the quality of the vector search. We’ll refine our search algorithm to improve accuracy and relevance.
- Optimize Vector Encoding: Experiment with different pre-trained models and fine-tuning techniques to improve the encoding of quotes.
- Implement Ranking Mechanism: Develop a ranking mechanism to sort search results by relevance.

3. Evaluate and Iterate: Continuously test the search functionality with various queries and adjust the encoding and ranking algorithms accordingly.
Step 4: Deploying the Application
Once the frontend and backend are ready, deploy the application to a cloud platform like AWS, Heroku, or Vercel.
- Deploy Backend: Deploy the Express server to a cloud service.
- Deploy Frontend: Deploy the React application to a hosting service.
Read More: Demystifying Cloud Trends: Statistics and Strategies for Robust Security
Conclusion
By following these steps, we’ve built a fully functional philosophy quote generator that leverages the power of vector search and Astra DB. Users can now input their queries and receive meaningful quotes that resonate with their philosophical interests.
This journey demonstrates how modern databases and machine learning techniques can be combined to create engaging and intelligent applications. With further enhancements, such as adding user authentication or expanding the quote dataset, this quote generator can evolve into an even more sophisticated tool for exploring philosophical wisdom.
Stay tuned for future updates and happy coding!



